3-1 第一個3D網頁程式
[info] 小提示:
程式碼連結:我是連結
3D網頁程式將使用PGWeb3D.min.js來介接MapServer所發布的圖資,本章將帶您快速建構一個3D Web圖台。
步驟1. 首先,請新增一個資料夾,接著用記事本或是任一個支援網頁編寫的編譯軟體建立一個html網頁檔放入資料夾內,並命名為index.html。新增的html原始碼大約會如以下所示,接著請複製安裝目錄下的[js]資料夾中的 PGWeb3D.min.js、AsynchronousFileLoaderThread.js、oview.aspx 到新增的網頁資料夾中。
[info] 小提示:
- 如有自訂的代理,
oview.aspx可不需放置- 如果有使用到最佳解說員或是UI氣泡等功能,需加入
material-icons.css:<link href=”https://fonts.googleapis.com/icon?family=Material+Icons” rel=”stylesheet”>
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
</body>
</html>
步驟2. 請在<head>裡加上程式碼設定使用PGWeb3D.min.js:
<head>
<meta charset="utf-8" />
<title></title>
<script src=" https://sample.pilotgaea.com.tw/demo/index/src/PGWebJS/13.0/PGWeb3D.min.js"></script>
</head>
步驟3. 在<body>加入一個<div>並設定大小,作為地圖在網頁上顯示的範圍,以及另一個<div>之後會新增按鈕進行操作,並加入一個<script>用來設定地圖的連接與屬性:
<body>
<div id="MyMap" style="width:100%;height:100%;position:absolute;top:0;left:0;"></div>
<script></script>
</body>
步驟4. 在<script>裡設定地形圖連接,在此設定一個OpenMapResEvent函式,用來判斷是否有成功開啟地圖,若失敗了則不會繼續讀取後續會增加在程式碼中的新增圖層函式;這裡開始使用了PGWeb3D.min.js的API,詳細的使用方法與參數設定請參閱安裝目錄下 【Document】中的【js3d】:
[warning] 注意事項:
地形圖須先轉檔後,再透過PilotGaea O'View MapServer發佈,此處使用本公司預先轉檔的範例地形圖作為範例,可直接填入後使用。轉檔過程將於後續教學中詳細說明。
var wmts_i, wmts_v, wmts_d, wmts_s;
var mapview = new window.ov.TerrainView("MyMap");
//在使用其他圖層前必須要先讀入地形 其他圖層的新增都會在callback中
mapview.openTerrain({
url: "http://127.0.0.1:8080",
identifier: "範例地形圖",
callback: openMapResEvent,
urlTemplate: "https://sample.pilotgaea.com.tw/Oview.aspx?{URL}"
});
function openMapResEvent(result) {
//設定底圖
mapview.setBaseLayer({
url: "BING_MAP",
identifier: "IMAGE",
urlTemplate: "https://sample.pilotgaea.com.tw/Oview.aspx?{URL}"
});
//設定初始位置
let initialPos = new window.GeoPoint(
121.2347878442796,
23.427553934089445,
465850.0013822634
);
let initialV = new window.Geo3DPoint(0, 0, -1);
let initialUp = new window.Geo3DPoint(0, 1, 0);
let initialCamera = new window.ov.Camera(initialPos,initialV,initialUp);
mapview.gotoCamera(initialCamera, false);
}
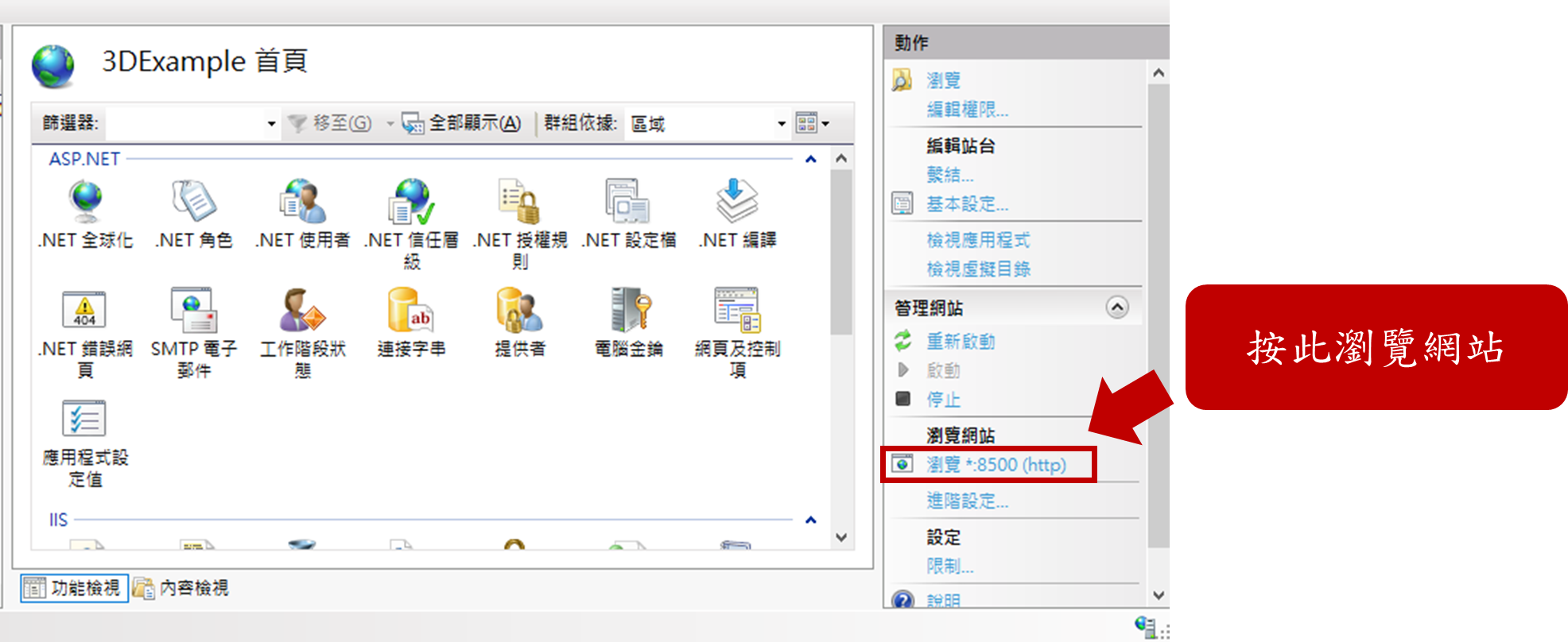
步驟5. 在此已經改用ASP.NET,並不能像2D範例一樣用拖曳的方式,因此請打開Internet Information Services(IIS)管理員,在站台設定好網頁資料夾與port(本範例為8500)後按下瀏覽網站,如下圖所示:

[warning] 注意事項:
IIS啟動方法請參閱附錄:IIS安裝教學,安裝時請記得勾選安裝ASP.NET插件。
步驟6. 以上步驟皆順利完成後就可以開始新增其他圖層了,新增各種圖層的API的詳細的使用方法與參數設定,皆收錄於安裝目錄下【Document】中的【js3d】。首先是wmts圖層,使用的是addTerrainWMTSOverlay函式,請將程式碼寫入openMapResEvent函式中,此函式後半的function是讓圖層新增時顯示資訊(無論成功或失敗) 與設定變數給圖層:
var wmts_i, wmts_v, wmts_d, wmts_s;
//設定變數給圖層後,能使用變數名稱.goto()方法如model.goto()直接前往圖層作畫位置
var mapview = new window.ov.TerrainView("MyMap");
//在使用其他圖層前必須要先讀入地形 其他圖層的新增都會在callback中
mapview.openTerrain({
url: "http://127.0.0.1:8080",
identifier: "範例地形圖",
callback: openMapResEvent,
urlTemplate: "https://sample.pilotgaea.com.tw/Oview.aspx?{URL}"
});
function openMapResEvent(result) {
//設定底圖
mapview.setBaseLayer({
url: "BING_MAP",
identifier: "IMAGE",
urlTemplate: "https://sample.pilotgaea.com.tw/Oview.aspx?{URL}"
});
let initialPos = new window.GeoPoint(
121.2347878442796,
23.427553934089445,
465850.0013822634
);
let initialV = new window.Geo3DPoint(0, 0, -1);
let initialUp = new window.Geo3DPoint(0, 1, 0);
let initialCamera = new window.ov.Camera(initialPos,initialV,initialUp);
mapview.gotoCamera(initialCamera, false);
//新增向量圖層
mapview.addTerrainWMTSOverlay(
{
url: "http://127.0.0.1:8080/wmts",
identifier: "範例向量圖層",
layername: "範例向量圖層",
urlTemplate: "https://sample.pilotgaea.com.tw/Oview.aspx?{URL}"
},
function (info) {
wmts_v = info;
}
);
}
步驟7. 現在,您已完成3D Web圖台,您最後的程式碼應如下:
[warning] 注意事項:
此處圖資使用BING Map WMTS服務。如若使用自訂圖層,應會顯示自訂之圖層。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<script src=" https://sample.pilotgaea.com.tw/demo/index/src/PGWebJS/13.0/PGWeb3D.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://sample.pilotgaea.com.tw/demo/index/src/PGWebJS/13.0/css/PGWeb3D.css" />
</head>
<body>
<div id="MyMap" style="width:100%;height:100%;position:absolute;top:0;left:0;"></div>
<script>
var wmts_i, wmts_v, wmts_d, wmts_s;
//設定變數給圖層後,能使用變數名稱.goto()方法如model.goto()直接前往圖層作畫位置
var mapview = new window.ov.TerrainView("MyMap");
//在使用其他圖層前必須要先讀入地形 其他圖層的新增都會在callback中
mapview.openTerrain({
url: "http://127.0.0.1:8080",
identifier: "範例地形圖",
callback: openMapResEvent,
urlTemplate: "https://sample.pilotgaea.com.tw/Oview.aspx?{URL}"
});
function openMapResEvent(result) {
//設定底圖
mapview.setBaseLayer({
url: "BING_MAP",
identifier: "IMAGE",
urlTemplate: "https://sample.pilotgaea.com.tw/Oview.aspx?{URL}"
});
let initialPos = new window.GeoPoint(
121.2347878442796,
23.427553934089445,
465850.0013822634
);
let initialV = new window.Geo3DPoint(0, 0, -1);
let initialUp = new window.Geo3DPoint(0, 1, 0);
let initialCamera = new window.ov.Camera(initialPos,initialV,initialUp);
mapview.gotoCamera(initialCamera, false);
//新增向量圖層
mapview.addTerrainWMTSOverlay(
{
url: "http://127.0.0.1:8080/wmts",
identifier: "範例向量圖層",
layername: "範例向量圖層",
urlTemplate: "https://sample.pilotgaea.com.tw/Oview.aspx?{URL}"
},
function (info) {
wmts_v = info;
}
);
}
</script>
</body>
</html>
Cesium / ArcGIS terrain功能教學
此功能是讓 MapServer 的地形格式發布後,讓 Cesium / ArcGIS 都可以介接對應的地形格式。
[info] 小提示: Cesium 與 ArcGIS 皆有類似於 MapServer的功能,因此可以透過更換 URL 的方式使 ArcGIS / Cesium 介接對應 MapServer 的地形格式。
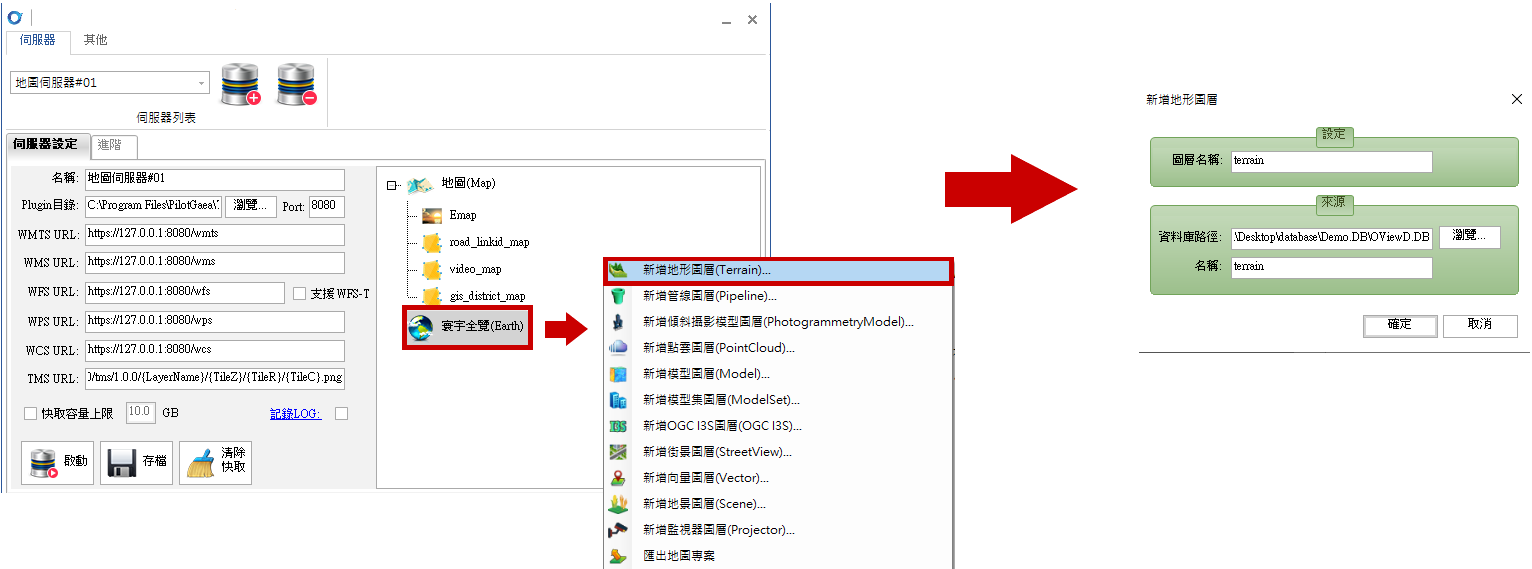
使用 MapServer 發布 Terrain 地形圖層,讓前端圖台可以介接此地形圖層。

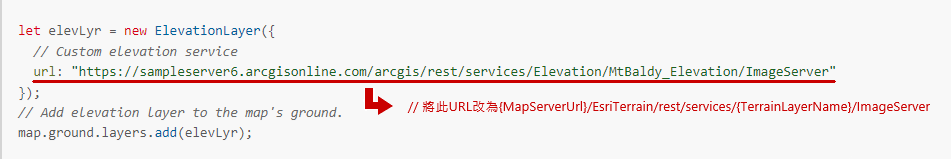
ArcGIS JS API 可透過
ElevationLayer加入,更詳細的資訊可參閱ArcGIS
let elevLyr = new ElevationLayer({
// Custom elevation service
url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/Elevation/MtBaldy_Elevation/ImageServer"
});
// 將URL改為{MapServerUrl}/EsriTerrain/rest/services/{TerrainLayerName}/ImageServer
map.ground.layers.add(elevLyr);
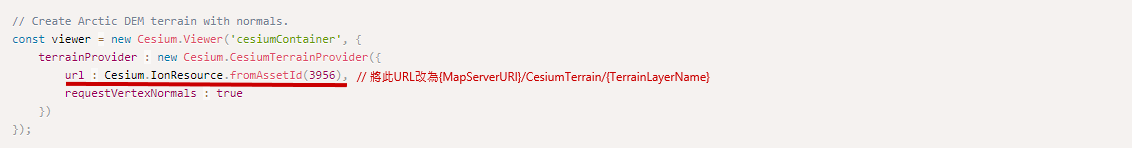
Cesium JS 透過
CesiumTerrainProvide加入,更詳細的資訊可參閱Cesium
// Create Arctic DEM terrain with normals.
const viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider : new Cesium.CesiumTerrainProvider({
url : Cesium.IonResource.fromAssetId(3956), // 將URL改為{MapServerURl}/CesiumTerrain/{TerrainLayerName}
requestVertexNormals : true
})
});
將以上URL置換後, ArcGIS / Cesium 便可以介接 MapServer 所發佈的地形格式並使用。
另外 ArcGIS earth 也能介接 MapServer 所發佈的地形格式,其 UI 可以加入地形並且使用 URL 實現,一樣使用 MapServer 的URL:{MapServerUrl}/EsriTerrain/rest/services/{TerrainLayerName}/ImageServer。
